File naming conventions and folder structure are essential components in managing your images. Whether you’re a small business owner who handles every aspect of operations or part of a marketing, branding, or advertising team, organizing image files takes time and knowledge.
Without structure and organization, you just have a heaping pile of unidentified images. Brand imagery must be properly labeled with consistent file naming conventions and organized with a purposeful folder structure.
Again, this resource is aimed at business owners, marketing and brand managers, agencies, and other business-related stakeholders. But it’s not limited to just those individuals. The information applies to anyone working with images.
Continue reading to learn all about image file management, including:
- What image file naming conventions are
- Why naming conventions are important for your brand
- Elements of an image file name
- Best practices for image file naming conventions
- How to create file naming conventions for your brand’s images
- Examples of image file naming conventions
- What an image folder structure is
- How to establish an image folder structure
- Examples of image folder structures
What Are Image File Naming Conventions?
Image file naming conventions are standard frameworks for naming digital photo files in a descriptive, accurate, purposeful, and consistent way that’s easy to understand and access. Strategic file naming conventions describe and identify what an image contains, and the distinctions or similarities between files.
For marketing teams, advertising agencies, or small business owners who manage promotional efforts, establishing a consistent file naming convention for images in their asset library saves time and effort in the long run.
Like photography engagements, image naming conventions are not one-size-fits-all. They vary by brand, industry, and other factors. At the very least, most image file naming conventions include what the file contains or how it relates to other images in a specific folder or library.

Why Is A Standard Image File Naming Convention Important For Your Brand?
A standardized image file naming convention benefits your brand and team in several ways, including:
- Establish organization in your image library: With clearly defined naming conventions, you can organize your image library to fit your needs. Whether you organize by image type, project, location, or any other category, customizing the layout of your image library establishes a logical approach to organizing visual assets.
- Make it easier to find assets, access photos, and manage your library: The organization we just covered inherently makes it easier for your team to navigate your image library. An organized structure and clear, purposeful naming conventions eliminate hours of searching for the right image. Teammates can search for terms relevant to what they’re looking for and find the right images without surfing through multiple folders.
- Provide search engines with context about your images: When search engines crawl your website, they analyze the file names of your images. Providing context around images improves your SEO health.
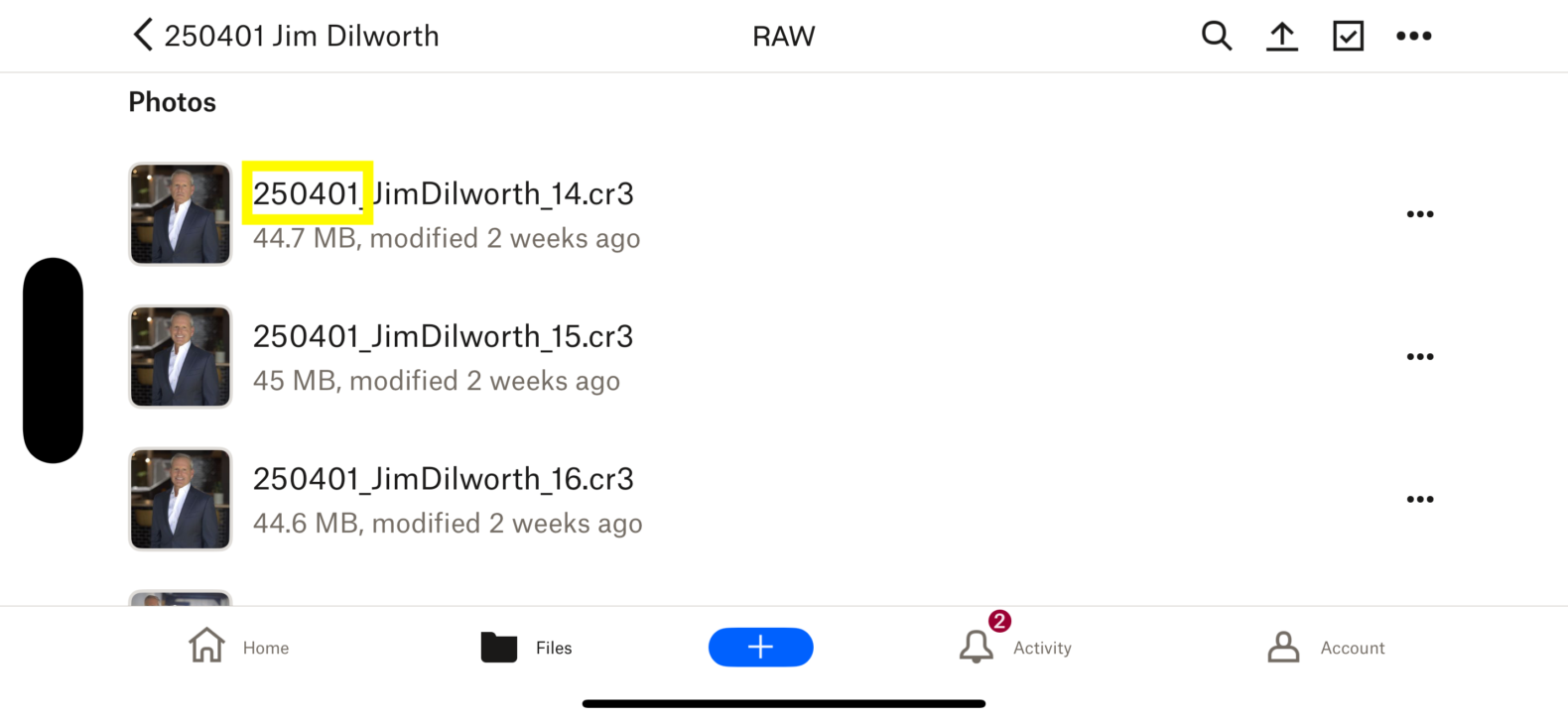
Elements Of An Image File Name
While you might haphazardly name image files (or leave the automatically generated one untouched), deliberate naming practices incorporate multiple elements. Again, these vary depending on the specific brand, use case, or other factor.
Here are some of the most common elements of an image file name:
- Brand name
- Campaign/project
- Date
- Location
- Channel
- Type of photo
- Photo description
- Keywords
- Use case
- Version or sequence number

Best Practices For Image File Naming Conventions
While this article serves as a resource for image file naming standards, there is no universal “standard” to follow. There are best practices that prove to be effective in the process. Again, depending on your brand, manager, industry, or additional factors, there are exceptions.
Generally speaking, here are the best practices for naming photo files:
- Be concise
- Don’t use special characters
- Avoid abbreviations
- Write dates back-to-front
- Use numbers for sequencing or version history
- Include stock photo ID number (if applicable)
- Use Last Name, First Name format when using names
In the subsections below, I’ll expand upon each of the best practices listed.
Be Concise
When naming image files, keep it short, sweet, and to the point. Strive to keep your file naming structure as short as possible while including enough context.
Long file names are difficult to remember and recognize. Not to mention, the process of labeling hundreds of image files during an upload becomes a burden when naming conventions aren’t concise.
Make it easier on yourself or your team. Less is more.
Don’t Use Special Characters
When naming image files, you shouldn’t use any special characters. Some operating systems, programs, or apps don’t recognize special characters. Using special characters can lead to failed uploads or file names that don’t match your standard. Special characters aren’t supported or recognized in URLs either.
Here are specific examples of special characters to avoid:
- /
- \
- <
- >
- |
- “
- ?
- ;
- [
- ]
- =
- &
There are countless characters and symbols you can choose from. Resist any temptation and stick to standard letters and numbers.
Avoid Abbreviations
Avoid using abbreviations, acronyms, initials, or codes in your file naming convention to avoid confusion. They aren’t universally understood. Spell out all abbreviations to make sure both users and search engines understand the file name.
Write Dates Back-To-Front
In some cases, it makes sense to include dates in your image file naming conventions. When doing so, you should write all dates back to front.
That looks like:
Year -> Month -> Day
This method ensures chronological order is always maintained in your image library or any other storage/hosting app.
There are four main ways you can write dates:
- With hyphens: YYYY-MM-DD
- Without hyphens: YYYYMMDD
- Condensed year: YYMMDD
- Year only: YYYY

Use Numbers For Sequencing Or Version History
If you have multiple versions of the same photo or want to create a sequence of similar images, use numbers to identify variation.
Here’s an example of using numbers for sequencing multiple eCommerce product photos:
- File 1: 20250105-productphoto-01
- File 2: 20250105-productphoto-02
- File 3: 20250105-productphoto-03
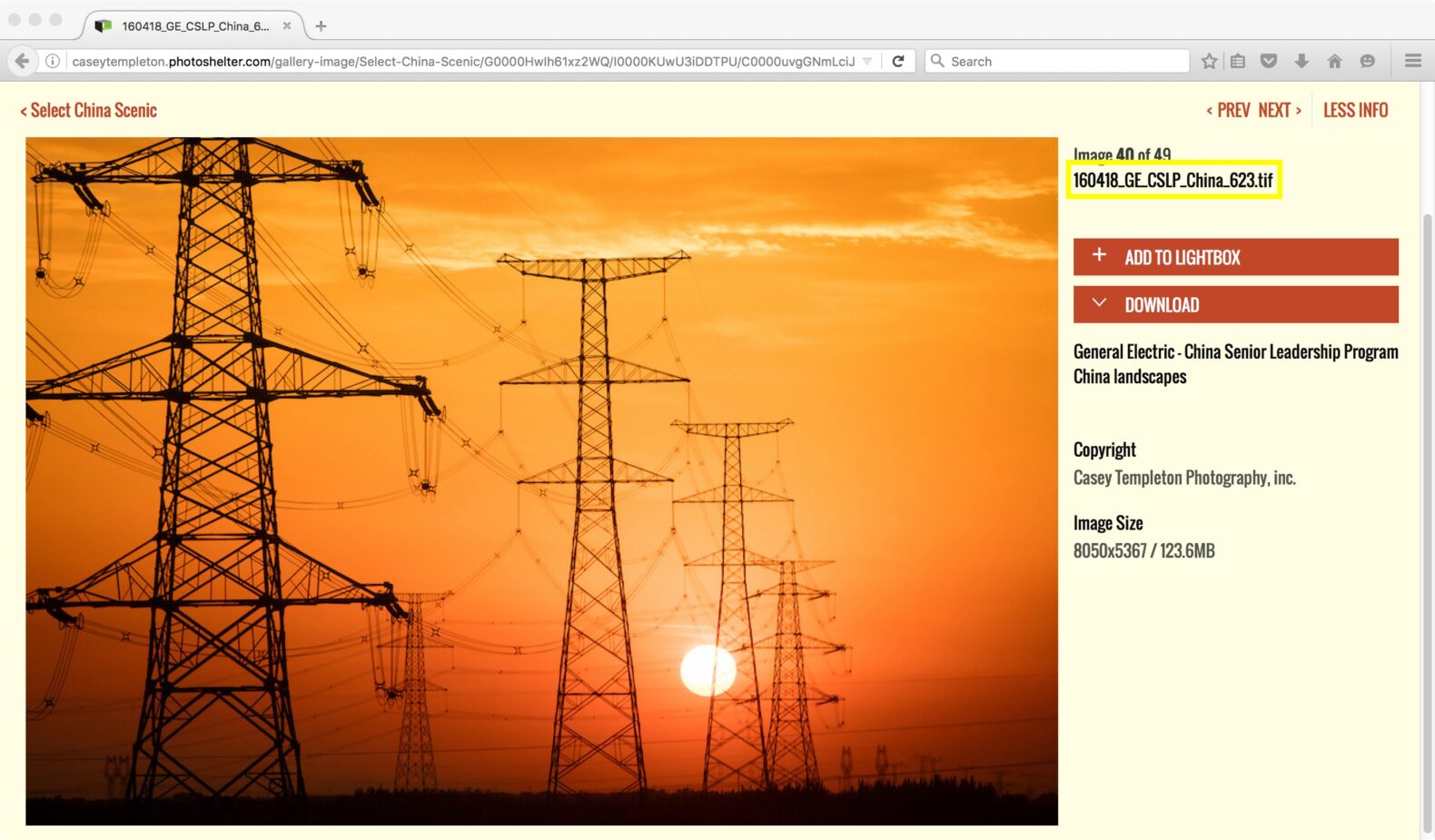
Include Stock Photo ID Numbers (If Applicable)
If using stock photos, include the stock photo ID number. These ID numbers serve multiple purposes:
- It makes it easy to identify an image as a stock photo
- It informs users of the stock photo’s proper ID number
- It allows anyone to reassess the image from the stock image provider
Use “Last Name, First Name” Format When Including Names
When including names of individuals in your files, list last name followed by first name.
Ex: Lastname-Firstname-headshot-01
This displays all files with names in alphabetical order by last name.
How To Create File Naming Conventions For Your Brand’s Images
With an understanding of best practices, it’s time to create file naming conventions for your brand. I sound like a broken record, but there’s no single “right” answer for how to name your image files. Like a photography engagement, file naming conventions should be determined based on your specific situation and needs.
Here are a few steps to take that help create a standardized image file naming convention that works best for your organization:
- Determine what’s important to include in your image file names
- Develop an organizational framework by use case
- Create guidelines and rules for standard formatting
- Be consistent
I’ll break down these steps in detail below.

Determine What’s Important To Include In Your Image File Names
The first step in creating branded image file naming conventions is determining what information to include. What you include depends on your organizational preferences. For example, if you manage marketing content for a larger company with multiple sub-brands, you want to include a specific brand name.
You should lock down one standardized file naming convention for all image files before creating different versions for specific use cases. While you’ll create variations for different uses (ex. A specific marketing campaign, headshots only), every single image file in your library will include the standard elements.
Here’s an example of a baseline image file naming convention:
- [DATE]-[LOCATION]-[TYPE OF PHOTO]-[KEYWORD 1]-[KEYWORD 2]-[SEQUENCE #]
Develop An Organizational Framework By Use Case
Once you’ve determined the essential information to include as a baseline, create an organizational framework by use case. Your brand, organization, industry, or another factor determine this.
This is an ongoing process, but you have to start somewhere. If you’re creating an image library from scratch using a bulk of unorganized existing images, start by developing a framework that makes sense for now and later.
A framework enables you to organize all of your uncategorized existing images and make sense of future photos. You might expand to new categories or reorganize in the future, but it sets a foundation for short and long-term image file management.
Here’s an overview of what that might look like for you as a business owner with multiple use cases using the previous example of a baseline naming convention:
- Specific marketing campaign: [DATE]-[CAMPAIGN NAME]-[LOCATION]-[TYPE OF PHOTO]-[KEYWORD 1]-[KEYWORD 2]-[SEQUENCE #]
- Specific website imagery use case (ex. One image is for a website banner while another is a hero image for the homepage): [DATE]-[LOCATION]-[TYPE OF PHOTO]-[KEYWORD 1]-[KEYWORD 2]-[USE CASE]- [SEQUENCE #]
- Brand-specific use in a multi-brand organization: [DATE]-[BRAND NAME]-[LOCATION]-[TYPE OF PHOTO]-[KEYWORD 1]-[KEYWORD 2]-[SEQUENCE #]
Small businesses that only update their photo library annually (or less frequently) may not need to create frameworks by use case.
Create Standard Guidelines And Rules For Formatting
Once you’ve set a baseline and developed an organizational framework, create clear, specific guidelines and rules for your brand’s image file naming conventions. This pulls from the “Best Practices” section above. Essentially, which of the best practices will you put into place as standard?
Once you determine this, create a document similar to a brand style guide so anyone in the organization can refer to it when managing digital image files.
Be Consistent
One of the most important parts of naming image files is to be consistent. As with everything about building a brand for your business, consistency is key.
If you’ve created a standard guide, your file naming should always be consistent, no matter who manages and updates your visual branding assets.
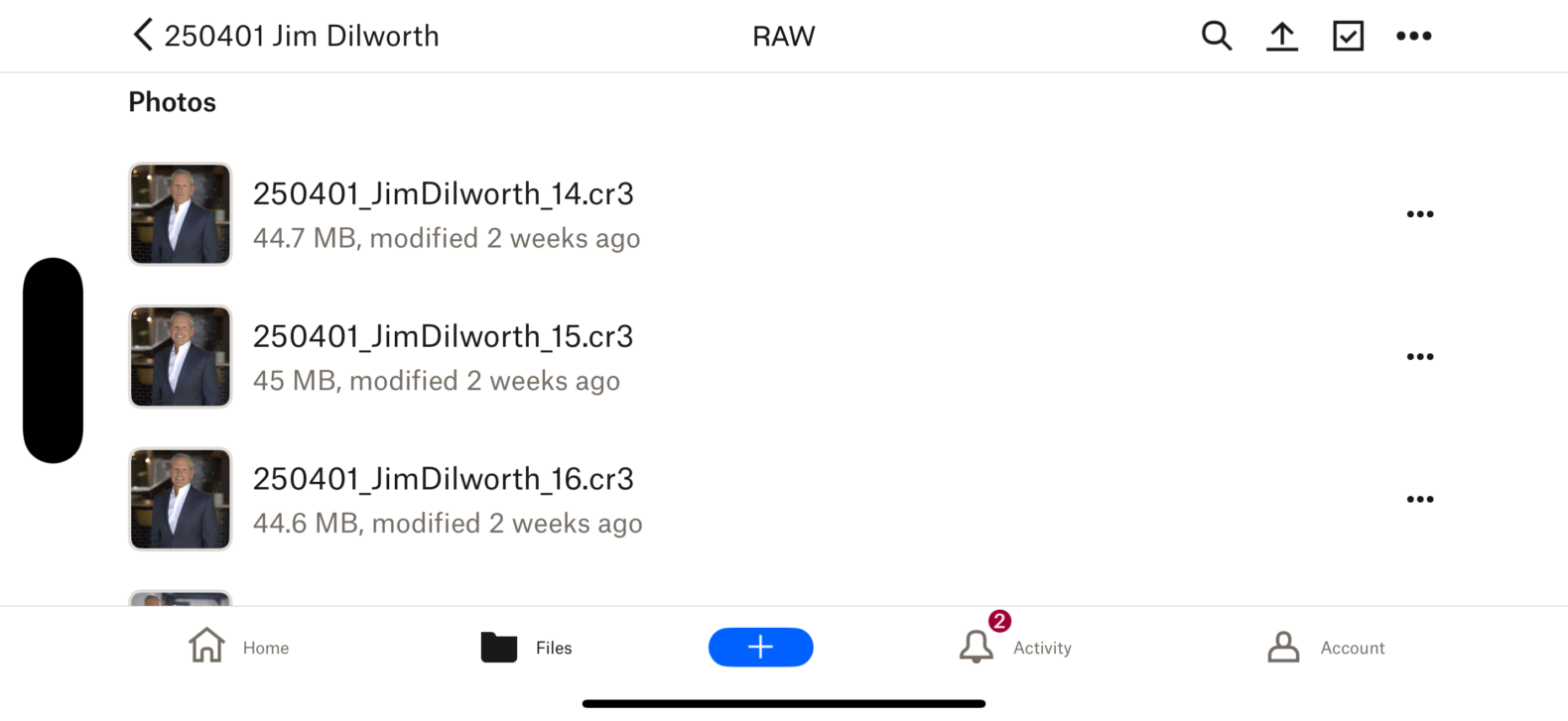
Examples Of Image File Naming Conventions

Here are a few hypothetical examples of image file naming conventions in practice.
Attorney headshots for a law firm with three lawyers
- Jane Doe (lawyer 1): 2025-02-01-headshot-doe-jane-01
- John Doe (lawyer 2): 2025-02-01-headshot-doe-john-01
- Tim Smith (lawyer 3): 2025-02-01-headshot-smith-tim-01
Pharmaceutical product photos for a new pill-based antibiotic called Getwell:
- eCommerce listing photo: 2025-03-01-getwell-productpics-primaryecommlisting
- Close up of pills: 2025-03-01-getwell-productpics-pillscloseup
- Pills and bottle together: 2025-03-01-getwell-prodcutpics-pillsandbottle
Marketing campaign for senior living facility to promote new activities:
- Day trips: 2025-01-05-newactivitypromo-daytrips-01
- Movie nights: 2025-01-05-newactivitypromo-movienights-01
- Live music performances: 2025-01-05-newactivitypromo-livemusicperformance-01
Those are hypothetical examples. Use them for reference when determining file naming conventions for your branded imagery.
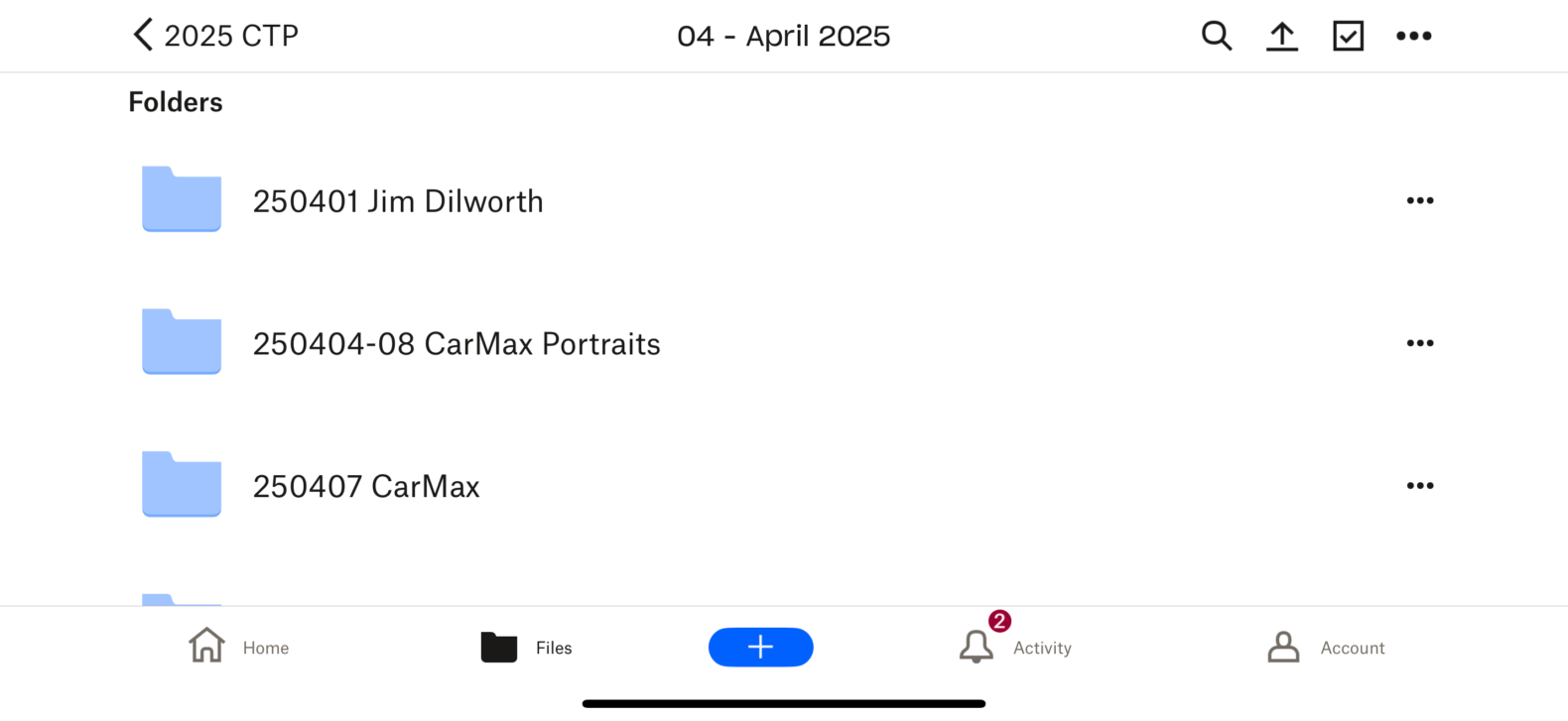
What Is An Image Folder Structure?
Folders sit atop the image file organization “food chain” if you will. An image folder structure is a hierarchy or strategy in which you organize folders, which store your images.
The organizational hierarchy for image files looks something like:
MAIN IMAGE FOLDER -> SUB-CATEGORIES -> CATEGORIES WITHIN SUB-CATEGORIES -> IMAGE FILES
Again, that’s a hypothetical, general overview. Some small businesses have one folder that stores all of their images. Larger corporations with multiple brands have numerous layers of subfolders before reaching an image file.
When breaking it down, image folder structure is how you organize the organization of your images. This resource works from the bottom up – first we covered image file naming conventions, now we discuss folder structure to organize appropriately named files.

Why Is Image Folder Structure Important For Your Brand?
Image folder structure is important to your brand for similar reasons as file naming conventions.
Two essential reasons to strategize your image folder structure are:
- Create a logical hierarchy to organize photo libraries
- Make it easier to find images and sub-libraries
How To Establish An Image Folder Structure
You know it’s important to have organized folders when managing images for visual marketing, but how do you establish a structure for them?
When you establish an image folder structure from scratch, there’s a good chance you’re the owner of a small business or were brought in as a marketing or branding manager to create a process.
Whether you’re highly experienced or not, here are the main steps to follow when creating an image folder structure:
- Create a master image folder within your asset library
- Decide how you want your hierarchy to operate
- Determine a flow of subfolders
Continue reading to learn how to complete each step.

Create A Master Image Folder Within Your Asset Library
The first step to take is to create a master folder to store all images within your overarching digital asset library. It can be hosted on a storage site like Google Drive or Dropbox, an external hard drive, or a digital asset management (DAM) system.
This is where all images will be stored for your brand.
Decide How You Want Your Hierarchy To Operate
With a master folder created, you need to decide how you want the flow of folders for image storage to operate. You can select from a few options to use as your main categories, including:
- Date (Year)
- Photo type
- Location
- Use case
- Project
- Department
If you’re a company that refreshes photos every year, it makes sense to start with the year. Whatever is most important for your needs will likely serve as the primary category.
Determine A Flow Of Subfolders
Once you’ve set your main folder category, determine a flow of subfolders that make sense for your specific needs. The list of categories from the previous section can serve as a guide for creating subfolders.
As you determine the flow, consider what you’re using folders for. If you’re only using professional pictures for your website, you can opt for a “Photo Type” flow. This creates subfolders based on photo types. For example, you might have separate folders for headshots, banner images, product photos, and architectural pictures.
If you rely on images for your brand strategy (which you should), you’ll have multiple use cases. Determining your flow by “Use Case” could be your best option. In this example, you’d have separate folders for different use cases like social media, website, print advertisements, or online marketing. Within each use case, there would be a more granular organizational flow.
Examples Image Folder Structures
As with file naming conventions, I’ll provide a few hypothetical examples of image folder structures.
Let’s start with a generic example for a new business:
- Year -> Use Case (One folder for “website”, one for “marketing”, one for “social media”, and one for “product listings”) -> Independent subfolders within each “Use Case” folder
Here’s an example for a construction company that prefers to organize by photo type and updates images annually:
- Year -> Photo type -> Use case
Refresh Your Imagery With Casey Templeton
This resource covered a lot of information about image file management. If there’s one thing you take away, it should be the importance of establishing standard file naming conventions and folder structure for your images. If you’d like, bookmark this article so you can refer back to it as you create an organizational structure and process.
The key component of organizing image files is images. You can’t organize images if you don’t have them, and you don’t want any random set of pictures to represent your brand. While you can use your iPhone camera and research tips and tricks for taking photos with it, the result will not compare to a professional. Find the right photographer for your brand and invest in your business.

Casey Templeton Photography offers professional corporate and commercial lifestyle photography services in the Nashville, TN area and beyond. Casey has years of technical practice behind the lens and business branding experience across numerous industries and company sizes. He brings a creative eye and mindset to the table, helping transform your pictures into a cohesive visual representation of your brand identity.
To learn more about image file management or to get started on a project, fill out our contact form.